
포인트
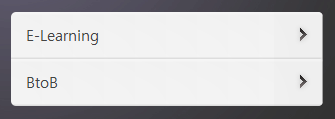
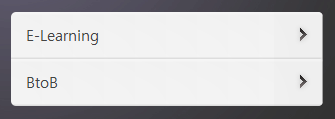
1. 모바일 클릭이 쉽도록 메뉴 라인별로 클릭 가능하도록 영역 확보
2. 전체 모서리 라운딩 처리
3. 여러개의 백그라운드 이미지 활용하기
— CSS ————————————————————–
.hl{width:100%;
background: <한번에 여러개의 백그라운드 이미지를 설정할 수 있습니다.>
url(../images/common/menu_arr_middle.png) repeat-y right top, <화살표 이미지 출력>
url(../images/common/menu_bg_middle.png) 0 0; <전체배경이미지출력>
border-radius:5px; -moz-border-radius:5px; -webkit-border-radius:5px; <사방모서리 라운딩> }
.hl .li1{overflow:hidden;}
.hl .li1 li{height:47px; padding:0 15px;}
.hl .li1 li a{display:inline-block; overflow:hidden; width:100%; white-space:nowrap; text-overflow:ellipsis; color:#444; line-height:47px; font-size:15px}
— HTML ————————————-
<div class=”hl”>
<ul class=”li1″>
<li><a href=”#”>메뉴명</a></li>
<li><a href=”#”>메뉴명</a></li>
</ul>
</div>